saucectl with Visual Studio Code
Visual Studio Code can help you edit the saucectl configuration files by providing helpful suggestions, autocompletion and docs; all without having to leave the IDE.
What You'll Need
JSON Schema Validation
Our JSON schema is published to the JSON Schema Store, which is made available to Visual Studio Code.
By default, JSON Schema validation only works with JSON files, not YAML. So make sure to have the YAML extension installed or this will not work.
Ensure that the YAML Extension downloads schemas automatically from the Schema Store by
checking the Visual Studio Code settings to confirm that yaml.schemaStore.enable is set to true. If this entry does not exist, add it.
If your saucectl config YAML is stored in a .sauce/ folder, Visual Studio Code will automatically apply the schema to all YAML files contained in that folder and no further action is required.
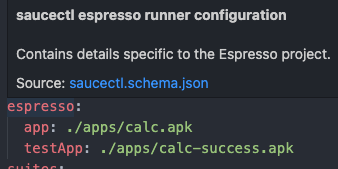
You should now be able to see the docs for various attributes:
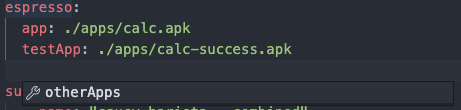
and have autocompletion ready at your fingertips!
Alternatively, it's also possible to associate schema files with files they are supposed to validate by adding the mapping into your Visual Studio Code settings:
"yaml.schemas": {
"https://raw.githubusercontent.com/saucelabs/saucectl/main/api/saucectl.schema.json": "path/to/config.yml"
}
For more information, see the Visual Studio Code YAML extension page mentioned above.