Biometric Authentication
With Sauce Labs Biometric Authentication, you can simulate biometric authentication events within your app during live and automated testing. This feature allows you to test the app's ability to recognize and respond to biometric events, without physically testing it on a device. Biometric Authentication refers to the use of physical characteristics, such as fingerprint (Touch ID) or facial recognition (Face ID) to verify the user's identity.
Sauce Labs provides biometrics interception for our customers to:
- Access test flows that are dependent on biometrics support, such as a mandatory security layer.
- Verify that an app responds as expected to biometrics settings (e.g., enabled/disabled and successful/unsuccessful).
Make sure you have a debuggable AND non-obfuscated version of your application uploaded to Mobile App Storage. Biometrics test support in Sauce Labs is not intended to test actual biometrics values for authentication.
What You'll Need
- A Sauce Labs account (Log in or sign up for a free trial license)
- Your mobile app file. If you don't have one on hand, consider using our React Native Demo App.
Key Specs
Biometric Authentication is available for testing on all Sauce Labs Android and iOS real devices.
| Supported | Not Supported | |
|---|---|---|
| **Device Type ** | ||
| Android real devices | ✓ | |
| iOS real devices | ✓ | |
| Android Emulators | ✕ | |
| iOS Simulators | ✕ | |
| App Type | ||
| Flutter(iOS/Android) | ✕ | |
| React Native(iOS/Android) | ✕ | |
| Cordova (iOS/Android) | ✕ | |
| Framework Type | ||
| Appium | ✓ | |
| Espresso (Android) | ✕ | |
| XCUITest (iOS) | ✕ |
- Mobile browsers and pre-installed system apps.
- Cross-platform development frameworks like Flutter, React Native, and Cordova (libraries and frameworks are not supported).
- Ephemeral apps.
Android Biometrics
For Android devices, there are multiple ways to configure biometrics. From API 28 and above we support the following:
BiometricManagerprovides APIs to query if the app can authenticate and a list of Authenticators.BiometricPromptprovides a user interface in the form of a dialog for the user's finger touch, and the callBiometricPrompt.AuthenticationCallbackprovides the response of the fingerprint Authentication.
From API 23 to 28 we support the following:
FingerprintManager.authenticate()triggers the authentication.FingerprintManager.AuthenticationCallbackprovides an instant response of the fingerprint.
iOS Biometrics
For iOS devices, biometrics can be configured with different outputs. We support the following instance methods:
evaluatePolicyevaluates the specified policy. The methodcanEvaluatePolicychecks whether the authentication can proceed for a given policy.biometryTypedetermines the type of biometric authentication method supported by the device, and the methodevaluatedPolicyDomainStateassesses the current state of the policy domain.interactionNotAllowedindicates if the authentication can be interactive.SecItemAddadds one or more items to a keychain.SecItemCopyMatchingreturns more keychain items that match the search query. You can delete items that match the search query by using theSecItemDeletemethod. We support the following SecItem Classes:kSecClassGenericPasswordandkSecClassInternetPassword.
Live Testing
Real Devices Only
To use biometric interception in a live mobile app test, you must ensure that the functionality is enabled for your app both through Sauce Labs AND through your app before you can mock the result as passing or failing.
- In Sauce Labs, click LIVE and then click Mobile App.
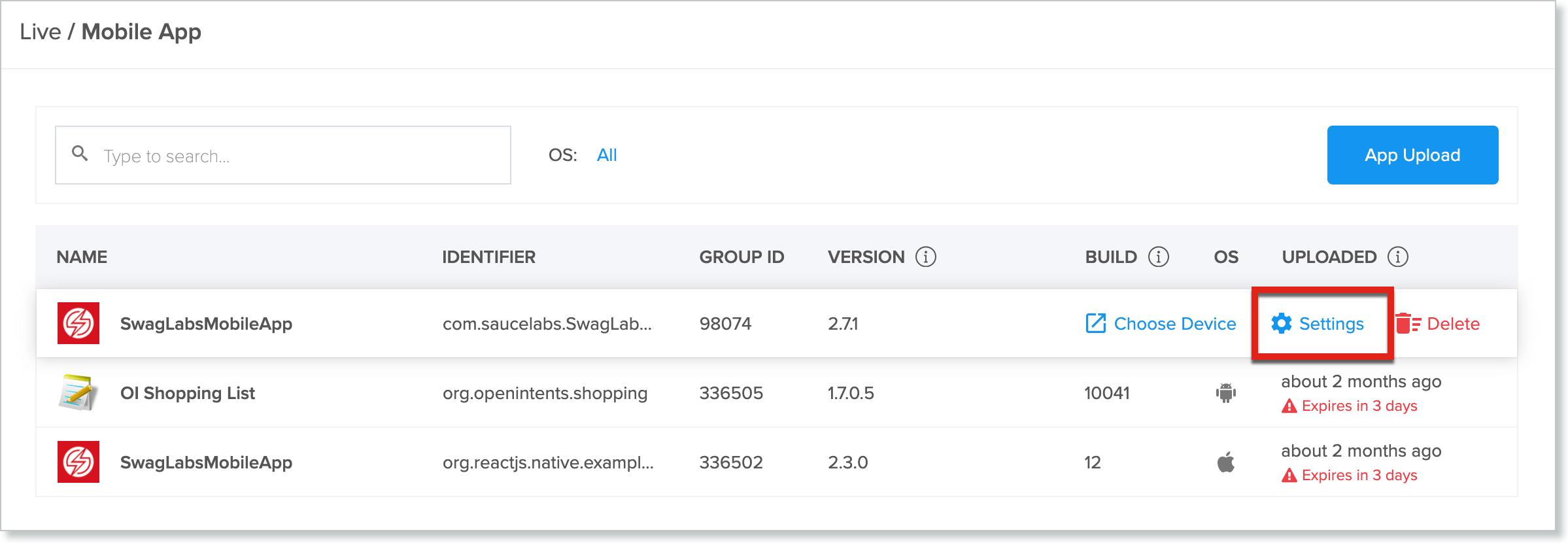
- On the App Selection page, hover over the test and then click Settings.

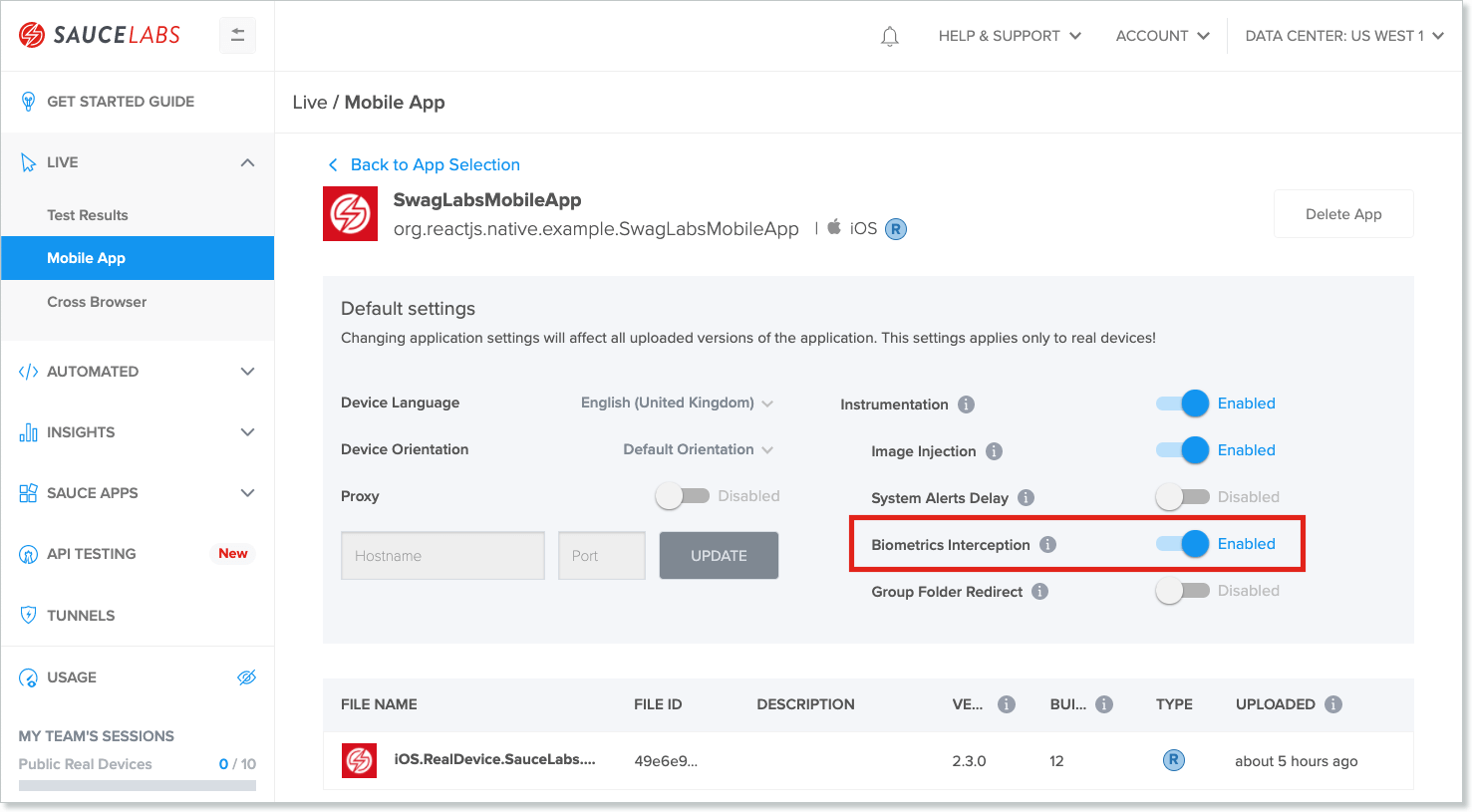
- On the Settings page, ensure that Biometrics Interception is enabled and then return to the App Selection page.

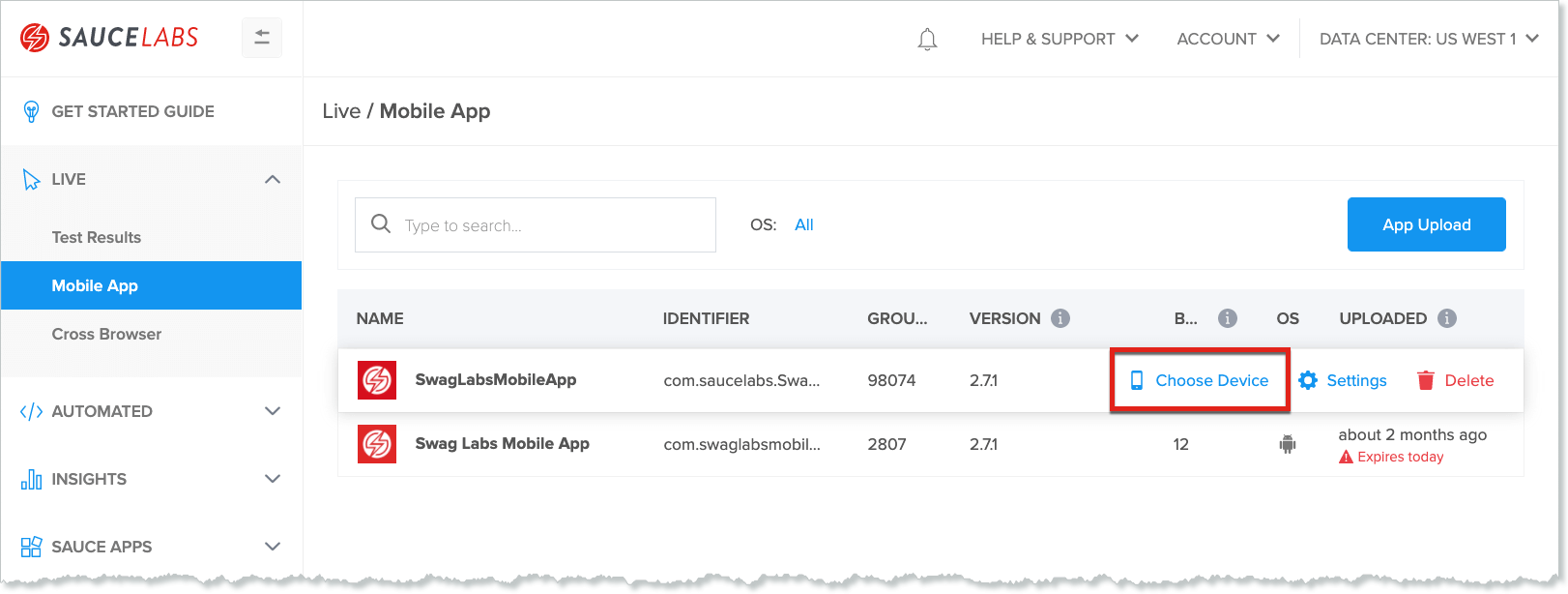
- On the App Selection test page, hover over the test and then click Choose Device.

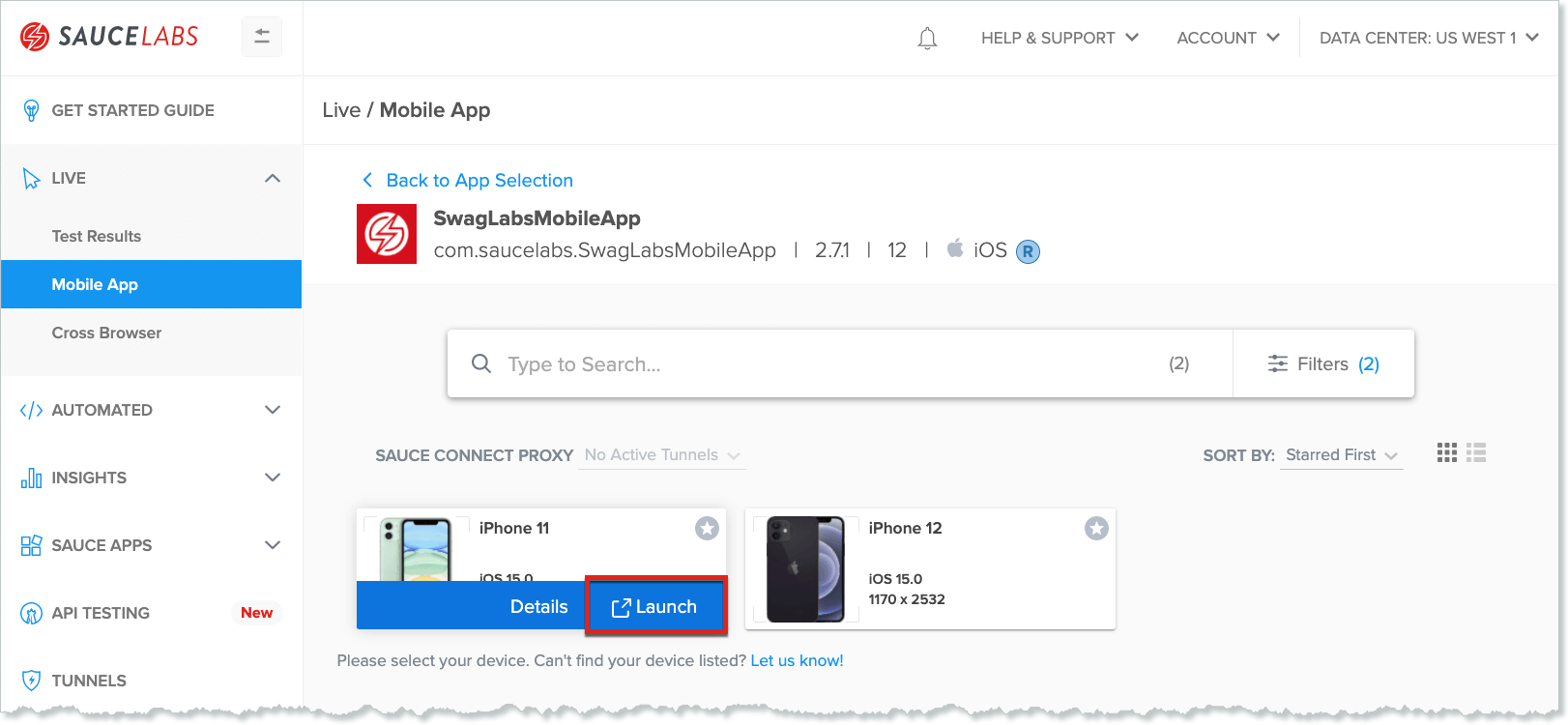
- On the device selection page, hover over a device and then click Launch.


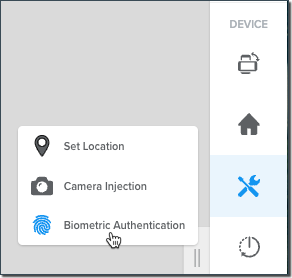
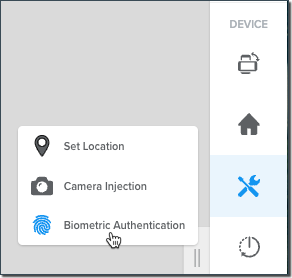
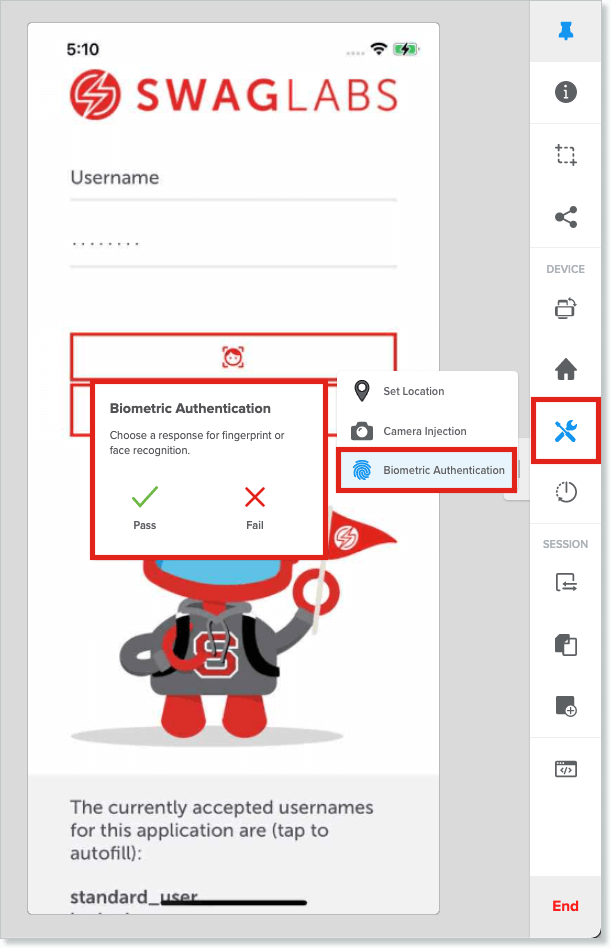
- In the live test window, in the right toolbar, click More Device Options and then click Biometric Authentication.

- In the Biometric Authentication window, click Pass to imitate successful authentication or click Fail to imitate an unsuccessful authentication.

Automated Testing
Real Devices
To enable fingerprint and facial recognition on iOS and Android real devices:
-
Add the
allowTouchIdEnrollcapability to your test configuration and set it totrue.noteSetting
allowTouchIdEnrolldoes not update your app's biometric interception setting in Sauce Labs. It only sets the capability for the test in the event that the app setting in Sauce Labs is different from the test script capability.- If biometric interception is ENABLED for the app in Sauce Labs, setting
allowTouchIdEnroll=trueor omitting it will have no effect, but settingallowTouchIdEnroll=falsewill disable the enrollment for the test, overriding the app setting. - The opposite is true if biometric interception is DISABLED for the app in Sauce Labs.
JavaScript iOS Capabilities Exampleloading... - If biometric interception is ENABLED for the app in Sauce Labs, setting
-
Use the following commands to trigger a successful or failed authentication in response to a biometric prompt:
driver.execute('sauce:biometrics-authenticate=true');passes a successful authentication to the prompt.driver.execute('sauce:biometrics-authenticate=false');passes a failed authentication to the prompt.
-
Sauce Labs intercepts this command to trigger an authentication response prior to engaging Appium, which is why the result is not captured in the Appium logs.
The following sample test script shows the selectors for Android and iOS, as well as the command to execute the authentication.JS-Demo Biometrics Test Sampleloading...
iOS Simulators
Testing biometric interception on Sauce Labs iOS Simulators or on your local machine involves writing your script to ensure biometrics is enabled for both the device and the app, and then simulating either a successful or failed authentication to ensure that the expected behavior results.
- In your test script, check the device setting for biometrics, as shown in the
prepareBiometricsfunction in our demo script:WebdriverIO Biometrics Check Sampleloading...Setting allowTouchIdEnroll capability is optionalYou can set the desired capability
allowTouchIdEnrolltotrueto enable enrollment by default for your app, but if you are checking the enrollment in your script anyway, this is not required. - If biometrics is disabled, call the
driver.toggleEnrollTouchId(true)method to enable it.WebdriverIO Toggle Biometrics Sampleloading... - Now that biometrics is enabled for the device, make sure it is also enabled for the app.
WebdriverIO Enable Biometrics in App
loading... - Wait for the login screen to appear, then call the
submitBiometrics(true)method to simulate a successful biometric authentication.WebdriverIO Submit Bio Auth Sampleloading... - Run your test. Call:
- Local environment:
npm run test.local.ios.simulator - Sauce Labs US Data Center:
npm run test.sauce.ios.simulator.us - Sauce Labs EU Data Center:
npm run test.sauce.ios.simulator.eu
- Local environment:
Android Emulators
As with iOS, when testing on Android Emulators, you can first perform a check to see whether the device is enabled for biometric authentication. The test script in this samples is actually the same script for both iOS and Android -- the only difference is in setting the device enrollment.
- In your test script, check the device setting for biometrics, as shown in the
prepareBiometricsfunction in our demo script:WebdriverIO Biometrics Check Sampleloading... - Android does not have a capability to control the device's biometric enablement. Instead, you must go through the device's enrollment process and call an ADB command to set the PIN values representing the successful and failed authentication. Our demo repo uses a separate script to do this, and then calls the script in the test.
webdriverio/appium-app/examples/biometric-login/test/screen-objects/AndroidSettings.ts
loading...Enable Device Biometrics in Test Sampleloading... - Now that biometrics is enabled for the device, make sure it is also enabled for the app.
WebdriverIO Enable Biometrics in App
loading... - Wait for the login screen to appear, then call the
submitBiometrics(true)method to simulate a successful biometric authentication.WebdriverIO Submit Bio Auth Sampleloading... - Run your test. Call:
- Local environment:
npm run test.local.ios.simulator - Sauce Labs US Data Center:
npm run test.sauce.ios.simulator.us - Sauce Labs EU Data Center:
npm run test.sauce.ios.simulator.eu
- Local environment:
Additional Resources
- Our Biometrics Demo contains all the configuration, helper, and test script files demonstrating Biometric Login use cases for both Android and iOS real and virtual devices, including:
- React Native Sample App for Android and iOS
- Test script to validate successful biometric login
- Test script to validate failed biometric login
- Test script to exit out of biometric auth modal
- Appium Documentation for iOS Simulator Touch ID