Submitting User Feedback
Getting feedback from users and testers is crucial in the app development process. It provides valuable insights and helps improve the overall user experience. TestFairy offers an effortless way to collect feedback through its In-App Feedback feature. By integrating the TestFairy SDK into your app, you can enable users to report bugs, suggest improvements, and share their thoughts directly from within the app.
Using In-app Feedback
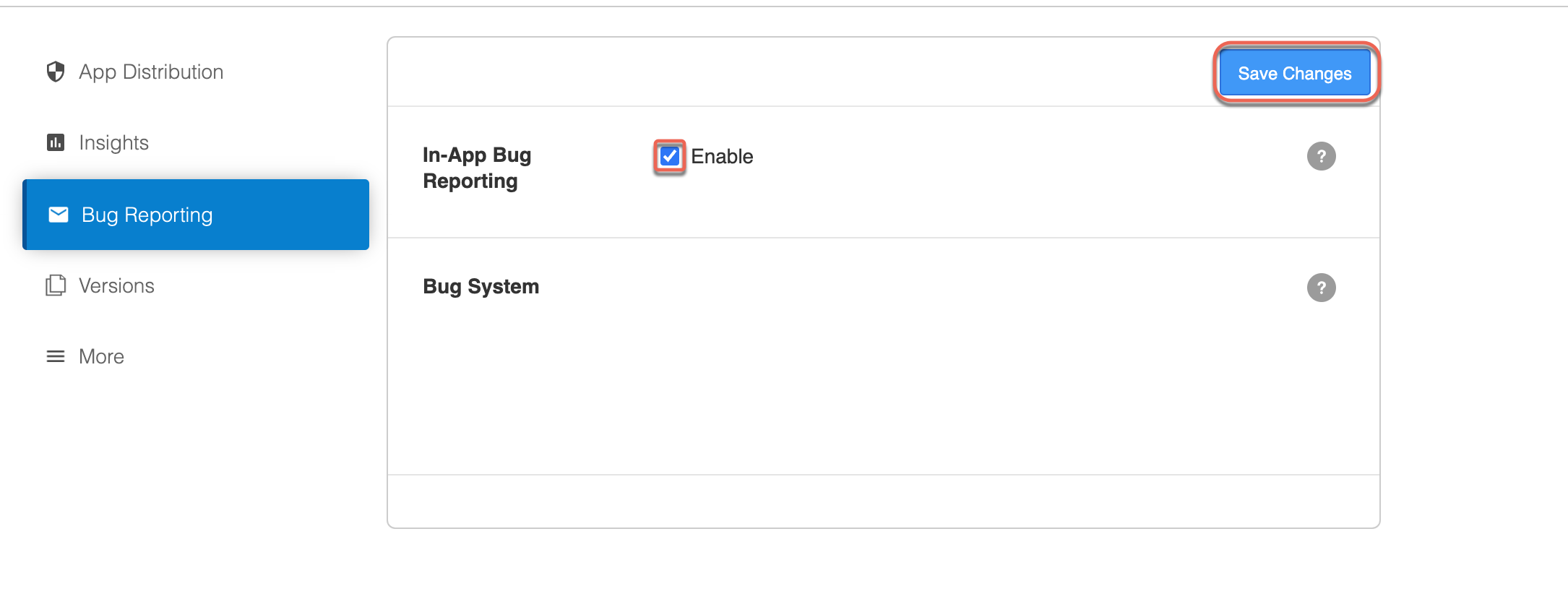
TestFairy provides an effortless way to collect this feedback. If you added the TestFairy SDK to your app, then all you need to do is enable the In-App Bug Reporting feature in your build settings in the TestFairy dashboard, and you can start collection feedbacks from your users with "shake to report":

Users or testers can initiate the feedback collection process by shaking their devices while using the app. When they shake the device, the feedback form will be triggered, allowing them to report bugs or share their suggestions.
This feedback will be added to the existing app session they are currently running.
All feedback includes a screenshot, device information, submitter email, and text comments added. The feedback is added to the event timeline so you can find it without difficulty.
Feedback Contents
When users provide feedback using the In-App Bug Reporting feature, the following information will be included:
- Screenshot - A screenshot of the app at the moment the feedback was triggered.
- Device Information - Details about the device, such as model, OS version, and other relevant technical information.
- Submitter Email - If available, the email address of the user or tester providing the feedback.
- Text Comments - Users can include specific comments to describe the issue or suggestion they are reporting.
- Event Timeline - The feedback will be added to the app's event timeline, making it easy for developers to track and analyze the feedback.
Customizing In-app Feedback
TestFairy allows you to customize the way In-App Feedback is collected. If you prefer not to use the shake gesture for feedback collection, you can programmatically invoke the feedback form using a button click or any other gesture within your app. This way, users can access the feedback form from a designated area within the app, like the help menu or after encountering unexpected errors.
Note that if you choose to invoke the feedback form programmatically, it will be shown regardless if the in-app feedback is disabled in your build settings.
- Android
- iOS
- Cordova
- React Native
- Nativescript
- Xamarin
- Unity
- Adobe Air
TestFairy.showFeedbackForm();
// Be sure to import TestFairy
import com.testfairy.TestFairy;
// Can be invoked on a button press
// or after your app passes a given page
TestFairy.showFeedbackForm();
For advanced customization, see Class FeedbackOptions.Builder.
[TestFairy pushFeedbackController];
// Be sure to import TestFairy
#import "TestFairy.h"
// Can be invoked on a button press
// or after your app passes a given page
[TestFairy pushFeedbackController];
On iOS, if the In-App Bug Reporting feature is enabled, the feedback form will also be shown when the tester takes a screenshot.
You can also choose to hide the user email field in the feedback form using the setFeedbackEmailVisible class.
TestFairy.pushFeedbackController();
// Can be invoked on a button press
// or after your app passes a given page
TestFairy.pushFeedbackController();
TestFairy.pushFeedbackController();
// Be sure to import TestFairy
const TestFairy = require('react-native-testfairy');
// Can be invoked on a button press
// or after your app passes a given page
TestFairy.pushFeedbackController();
TestFairySDK.pushFeedbackController();
// Be sure to import TestFairy
import { TestFairySDK } from 'nativescript-testfairy';
// Can be invoked on a button press
// or after your app passes a given page
TestFairySDK.pushFeedbackController();
TestFairy.SetUserId ("<userId>");
// Be sure to import TestFairy
using TestFairyLib;
// Can be invoked on a button press
// or after your app passes a given page
TestFairy.PushFeedbackController();
TestFairy.pushFeedbackController();
// Be sure to import TestFairy
using TestFairyUnity;
// Can be invoked on a button press
// or after your app passes a given page
TestFairy.pushFeedbackController();
AirTestFairy.pushFeedbackController();
// Be sure to import TestFairy
import com.testfairy.AirTestFairy;
// Can be invoked on a button press
// or after your app passes a given page
AirTestFairy.pushFeedbackController();